TwitterとFacebookのアイキャッチは、1.91✕1 最適サイズを解説!

Twitterのアイキャッチ画像を張り切って作りました。
ブログのアイキャッチと兼用です。
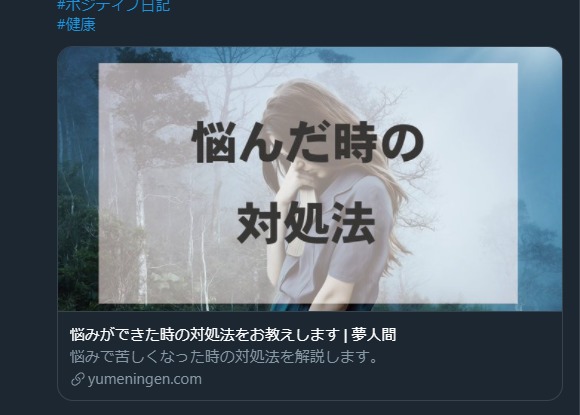
Twitterのを見てみると、上下が欠けている!
「何これ?」
ということで、調べてみました。
フルHD16:9との兼ね合い
スマホの写真設定をフルHD(1980✕1080)にしています。
その写真をそのままブログのアイキャッチ画像に使用しています。
両方とも、16:9で問題ありません。
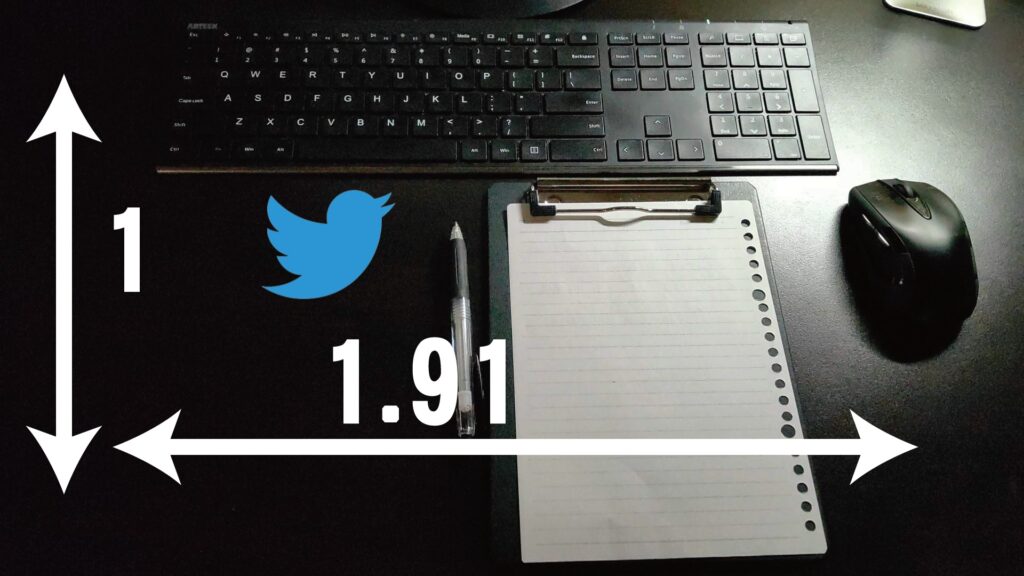
しかし、TwitterやFacebookのアイキャッチ画像は、1.91:1
横が1980だとすると縦は、1980/1.91=1036
1080より44カットされています。



フルHDだと、上下が少しカットされて横長サイズになります。
Twiitterに投稿したら、上の角に文字を置くと映りません。
困ったな~
じゃあ、どうすれば良いのか?
考えてみました
スマホ写真サイズ、サイトのアイキャッチは、16:9
これは、一般的で標準のアスペクト比です。
Twitter、Facebook用のために、画像の上と下がカットされるのを前提で画像に文字をいてるようにしよう!
今のところ、これが手間がかからずにベストです。
今後に良い方法が出てくれば、更新します。
SocialDog

Twitterは大人気のSNSで、現代では生活インフラとなっています。
Twitterをビジネスで活用して、フォロファーを増やしていこうと考えている人は多いですね。
そのために必要不可欠なツールが「SocialDog」。
SocialDogにはTwitterでフォロワーを増やしていくために便利な機能が多く備わっています。
SocialDogを有効に活用して、ツイッターをビジネスに効果的に運用していくことをお勧めします。